

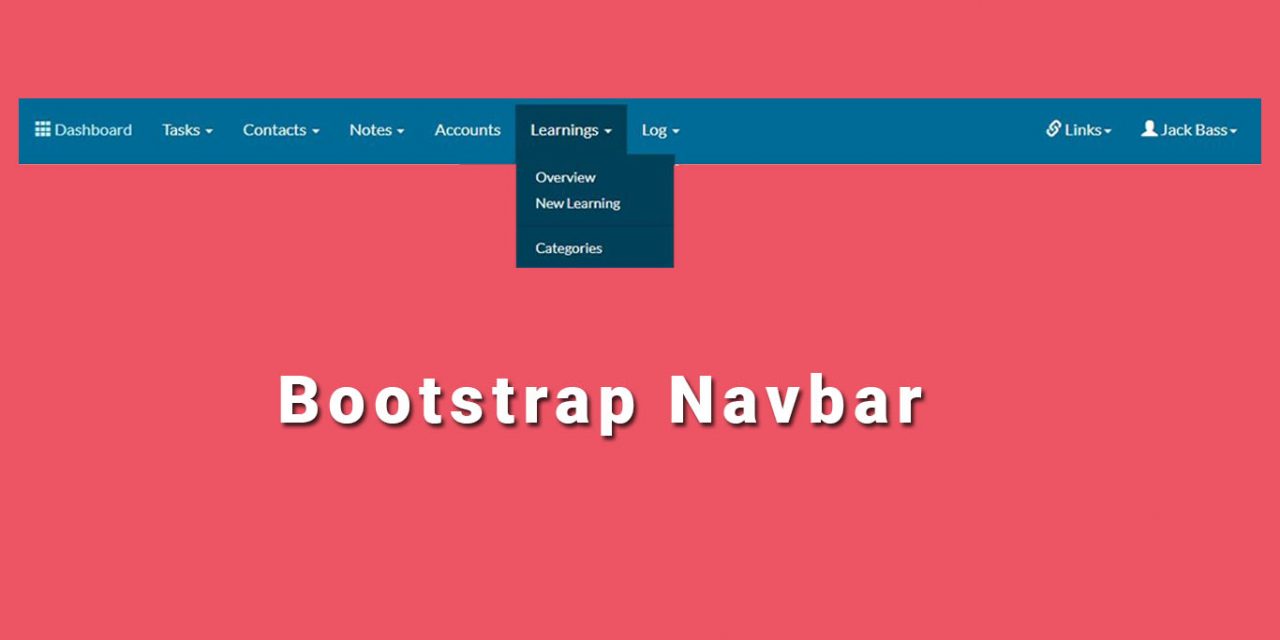
After that, I put different colors for elements, like blue for links, and yellow sub-menus, and light red for hover sections.

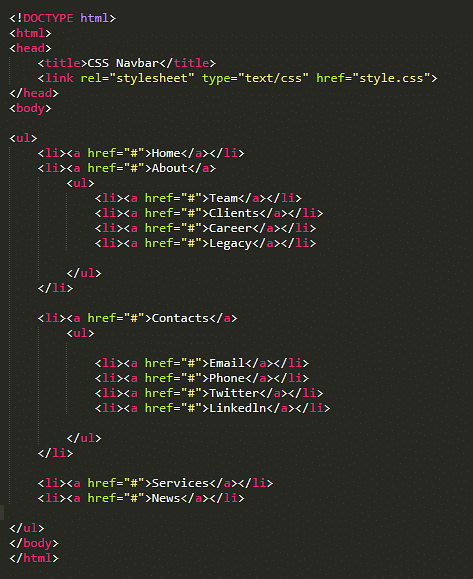
Now using CSS, I have placed all the elements by giving position, padding, margin, display, etc. For creating links and dropdown I have used HTML list tags. As you know this is not a responsive design so, I have put values in pixels. First, I have used HTML tag, this is the official tag for creating navbar comes with HTML 5( info). If you like this, then get the source code of its.ĬSS Flat Navigation Bar With Colorful Sub Menu Source Codeīefore sharing source code, let’s talk about it. Now you can see this visually, also you can see it live by pressing the button given above. See this video preview to getting an idea of how this HTML CSS based navigation looks like. If you are thinking now how this flat navigation bar actually is, then see the preview given below. This is only a UI design concept, if you seriously need a perfect navbar for your website, then check the link I have linked above this paragraph. That’s an HTML list based menu bar and placed and designed using CSS. Basically, there is a hover effect with a great color combination theme. So, Today I am sharing CSS Flat Navigation Bar With Colorful Sub Menu. Note that, This is not a responsive navbar, this just a design concept. There is a color combination of dark yellow and light red that is used on the design. There is a flat and simple navigation bar, when you will hover then you will see the submenus with a colorful theme background. Today you will learn to create Flat and Colorful Navbar. Basically, Navigation bar contains very useful links of the website to help users.

According to experts, Having easy-to-use navigation is important for any web site. Previously I have shared many types of Navbar, but it is a little different because it has a colorful UI. In this case, you can also use CSS grid and JS for the mobile menu.How we can create a flat and stylish navigation bar using HTML and CSS? Solution: CSS Flat Navigation Bar With Colorful Sub Menu, HTML CSS Flat Navbar. Style the navbar for mobile devices using CSS media queries as shown below. The logic behind using the checkbox element is that when it's unchecked it'll have display: none whereas while checked it'll change the CSS property of the general sibling selector (~) by setting it to display: block Simply stated, you’re using the checkbox for toggling the hamburger and the navigation menus between the expanded and hidden states. Position: absolute /*WITH RESPECT TO PARENT*/ The Service menu needs a little bit of extra attention as you have to set display: none for normal conditions and set it to display: block when someone hovers on it. We’ll be using CSS Flexbox and applying hover effects for highlighting.

Moving forward, let’s style the HTML navbar. Your HTML navbar structure is now complete.Īpplying Basic CSS: Utilities /* UTILITIES */ After all, we haven’t yet discussed the checkbox workflow. We can skip the hamburger menu while building the desktop navbar. You'll have the dropdown menu inside the Service (main) menu.


 0 kommentar(er)
0 kommentar(er)
